Bienvenue sur WordPress!
Prendre en main wordpress est très facile , vous verrez ! Cette rubrique vous permettra de connaître un peu mieux l'environnement de WordPress, afin de créer un site qui correspond à vos attentes.
Présentation
WordPress est une plate-forme sémantique de publication issue du monde du logiciel libre. Par rapport à ses concurrents, la qualité première de WordPress est sa simplicité. De l’installation à l’utilisation, il s’agit d’un outil clair et facile à prendre en main. Ce sont ces qualités, associées à sa grande modularité qui ont fait de WordPress, le CMS le plus utilisé dans le monde entier.
Toutefois, cet outil est entièrement malléable (pour l'utilisateur, mais également pour l'établissement), ne contient pas de publicité et se rapproche des solutions utiliser dans le monde professionnel. En Contrepartie, il est certes moins conviviale que les solutions de publication de blog qui sont déjà en ligne (cowblog, blogger, tumblr ...)
Sur l'établissement:
Cette plate forme est installée sur un espace Web qui "appartient" à l'EPL54, elle est gérée par l'équipe informatique de l'établissement, sur un hébergement dédié. Sur demande, celui-ci vous permet de disposer d'un accès complet à un "tableau de bord" afin de publier des contenus. L'architecture qui est installée ici vous permet de gérer de manière autonome, en plus des contenus, l'apparence du site, la structuration des pages et des menus, et bien d'autres fonctionnalités...
 Attention! Pour la prise en main de cet outil, une mise en route ou un accompagnement peut s'avérer nécessaire.
Attention! Pour la prise en main de cet outil, une mise en route ou un accompagnement peut s'avérer nécessaire.
Pour la création du site, une adresse e-mail est nécessaire, en contrepartie, l'équipe informatique vous communiquera une adresse URL, ainsi que des identifiants qui vous permettront d’accéder au tableau de bord
Bonne création de site!
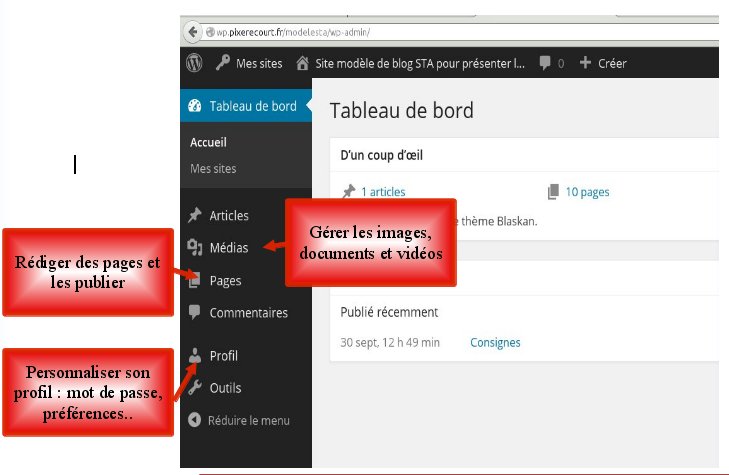
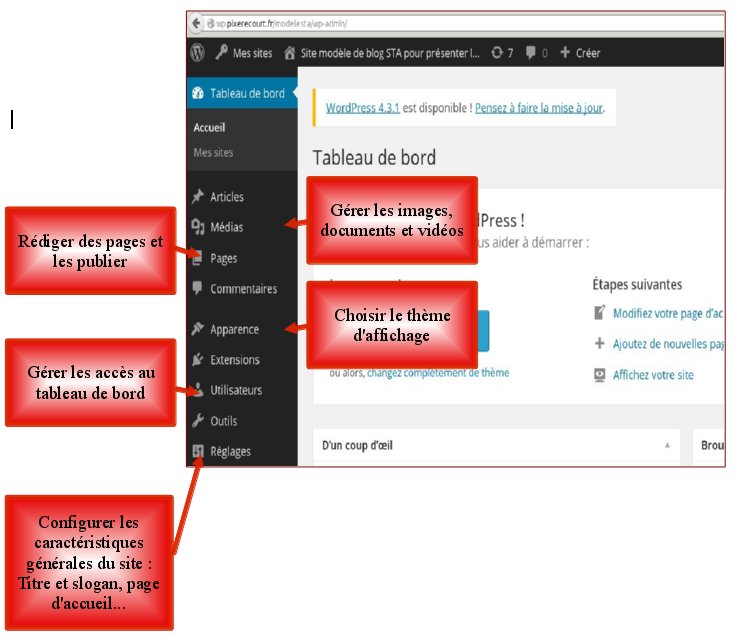
Le tableau de bord
Le tableau de bord permet d'effectuer toute les modifications courantes sur votre site.
Accès au tableau de bord
Vous pourrez y accéder en ajoutant /wp-admin à l'URL de votre site. Par exemple, si votre site se nomme "Site", l'accès au tableau de bord se fera en tapant dans la barre d'adresse:
http://wp.pixerecourt/Site/wp-admin
Selon le rôle attribué au compte utilisateur, le tableau de bord vous permettra d'effectuer différente modification:


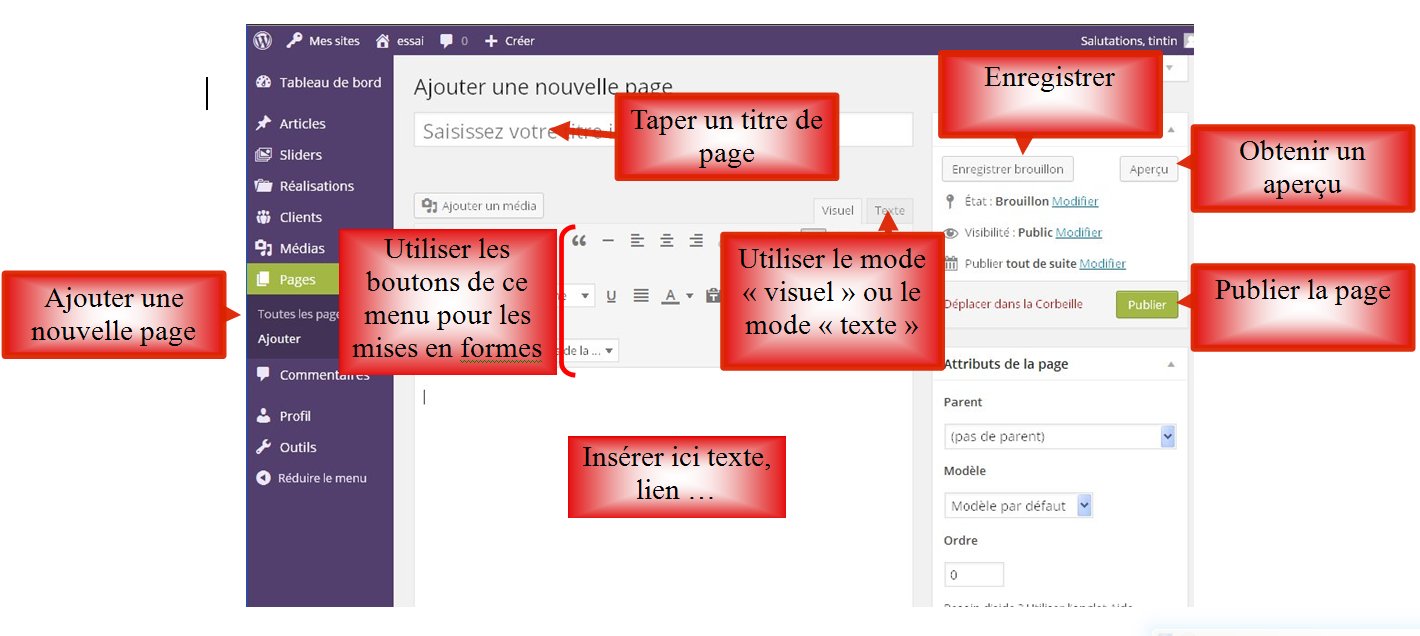
L'éditeur
L'éditeur vous permettra de créer ou de modifier vos pages et vos articles. Il apparaît en cliquant dans le menu du tableau de bord
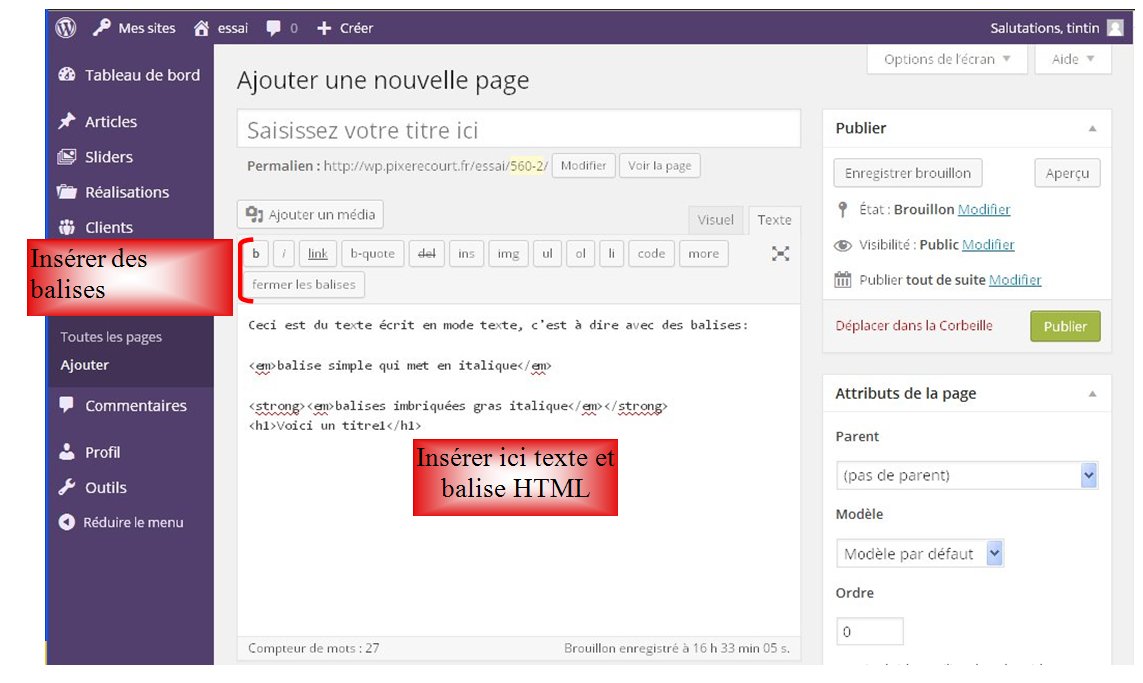
L'éditeur comporte un mode "Visuel" et un mode "Texte".
Le mode visuel:

En effet, à la différence d'un logiciel de traitement de texte: tout ce que vous écrivez en mode "Visuel", se traduit automatiquement dans le langage HTML, c'est à dire avec des balises.
Voici un aperçu du mode "Texte":

Structurer les contenus
Établir une hiérarchie dans le contenu d'une page:
Afin de structurer clairement les idées, il est fort recommandé d'utiliser les styles (Titre 1, Titre 2, Titre 3, etc.), à partir du bouton "paragraphe"

Les styles présentent de nombreux avantages:
- Ils permettent de garantir une mise en page harmonieuse et cohérente. Par exemple, comme sur un document de traitement de texte, les mise en forme de 2 paragraphes d'un même type (titre de chapitre, sous titre etc...) doivent avoir la même mise en forme.
- Ils sont analysés par les moteurs de recherche, et c'est ce qui permet un bon référencement de votre site
- Ils permettent, grâce à des "extensions" (voir plus bas); de créer des tables automatique, ou même un widget qui contient des liens vers les différents endroits de la pages. Comme c'est ici, sur la droite:

Les balises qui permettent de mettre en oeuvre les styles sont <H1>, <H2>, <H3> ... Par exemple:
<H1>Ce paragraphe sera en titre de niveau 1</H1>
<H2>Ce paragraphe sera en titre de niveau 2</H2>
Insérer des liens
Vous devez commencer par écrire du texte qui constituera le lien.

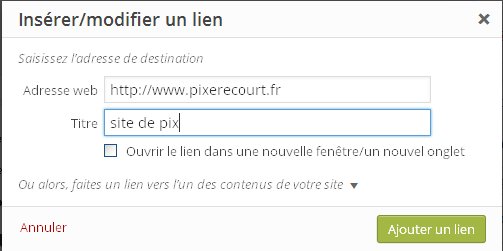
Cliquez ensuite sur l’icône ci dessus (celui-ci n'est actif que lorsque du texte est sélectionné), un fenêtre à remplir s'affiche:

Dans le champs adresse web mettez l’adresse exacte de la page que vous liez à votre texte (du style http://www.adresse-du-site.fr) et dans le champs titre mettre un titre court pour décrire votre lien. Ce champ n’est pas obligatoire mais remplissez-le, il est utilisé par les non-voyants avec des systèmes de lecture vocale.
Insérer un média:
Dans le contenu de l’article ou de la page, positionner le curseur là où devra être inséré le média. Cliquez ensuite sur le bouton Ajouter un média.

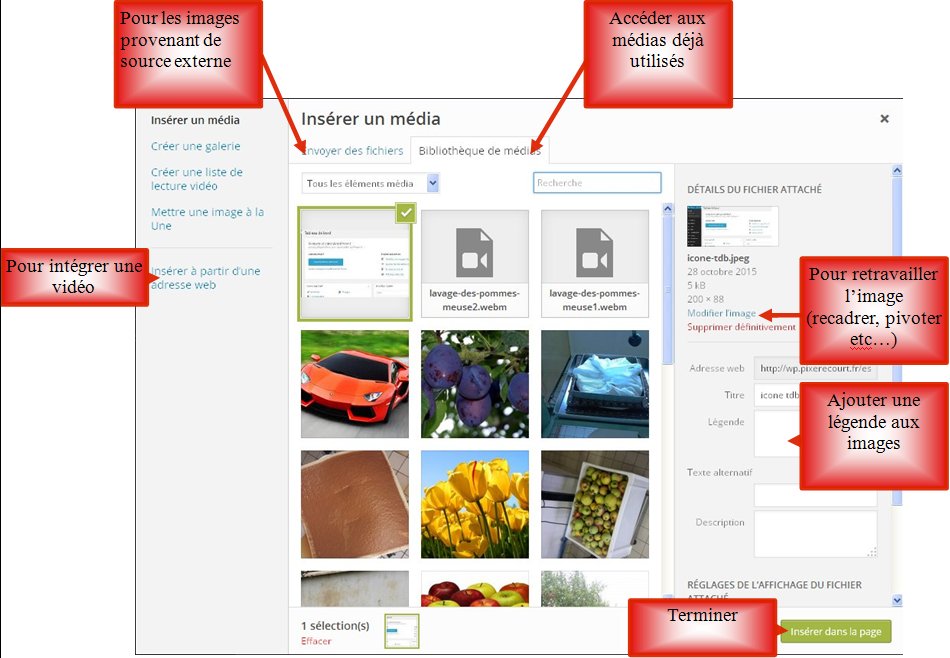
La fenêtre suivante s’affiche:

Les images:
Avant d'intégrer une image sur le site, il est fortement conseillé d'adapter sa résolution. Pour un site web, la résolution des images ne doit pas être élevée (maxi 1000 pixel, environ 500 Ko)
Les trois formats d’image les plus couramment utilisés pour le web sont :
– PNG : recommandé par le W3C, ce format gère la transparence. Toutefois un peu lourd.
– JPEG : ce format permet de compresser l’image, mais au détriment de la qualité et de la transparence.
– GIF : moins utilisé que les deux précédents, ce format prend néanmoins en charge l’animation.

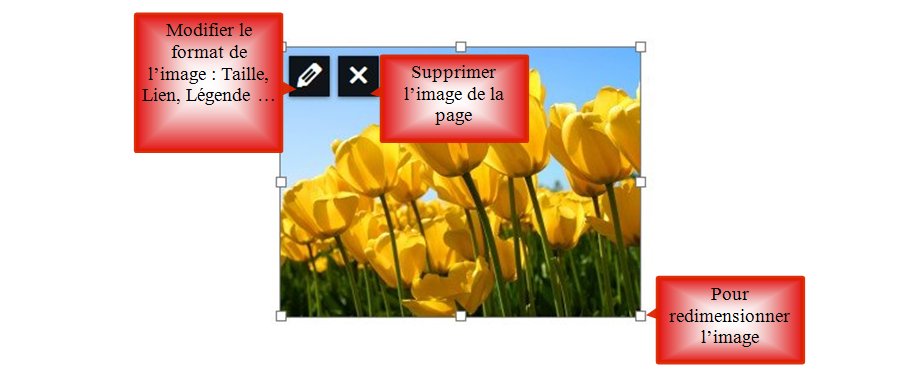
Une fois insérée l'image peut être retouchée en cliquant sur l'image, puis sur le bouton "Crayon":

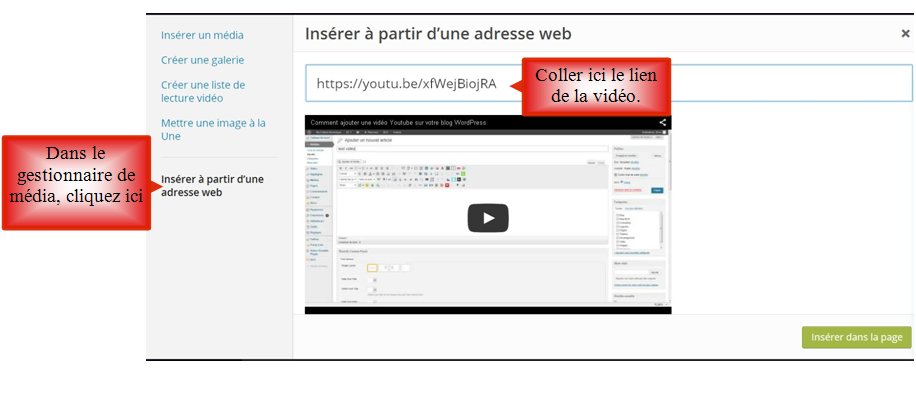
Les vidéos
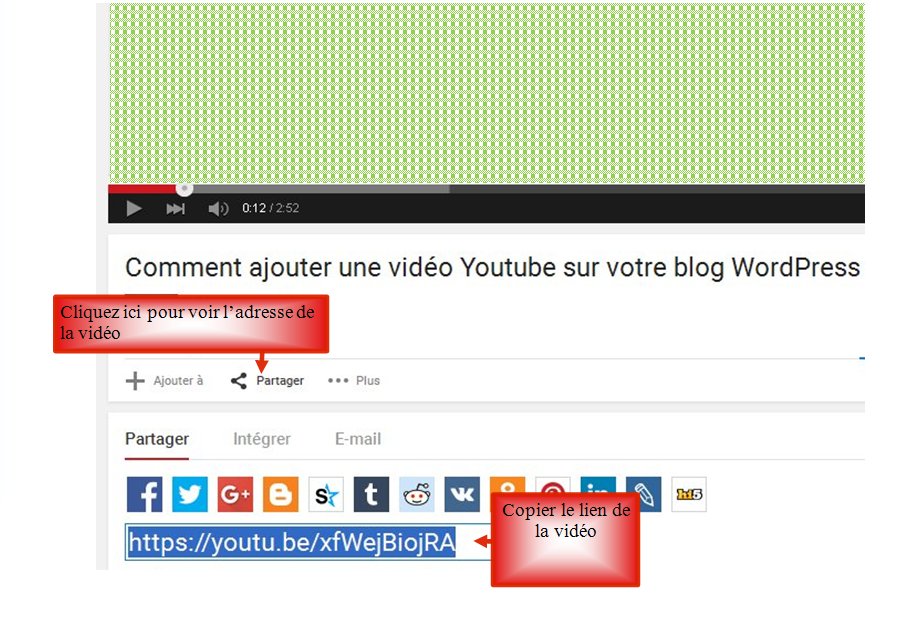
On peut intégrer des vidéos facilement dans une page de WordPress. Pour cela, la majeur partie des sites qui propose des vidéos en ligne permettent de récupérer une URL de vidéo. Par exemple, sur YouTube:


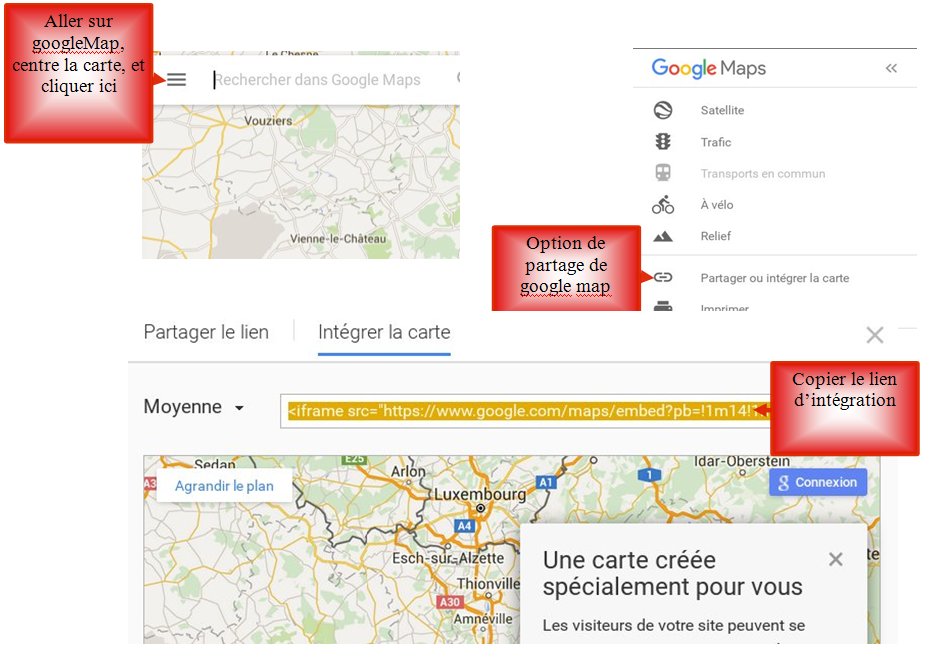
Insérer un cadre:
Un cadre permet d'intégrer un contenu provenant d'un autre site web. Par exemple, on peut intégrer une carte Google de cette manière:
Récupération du lien d'intégration:

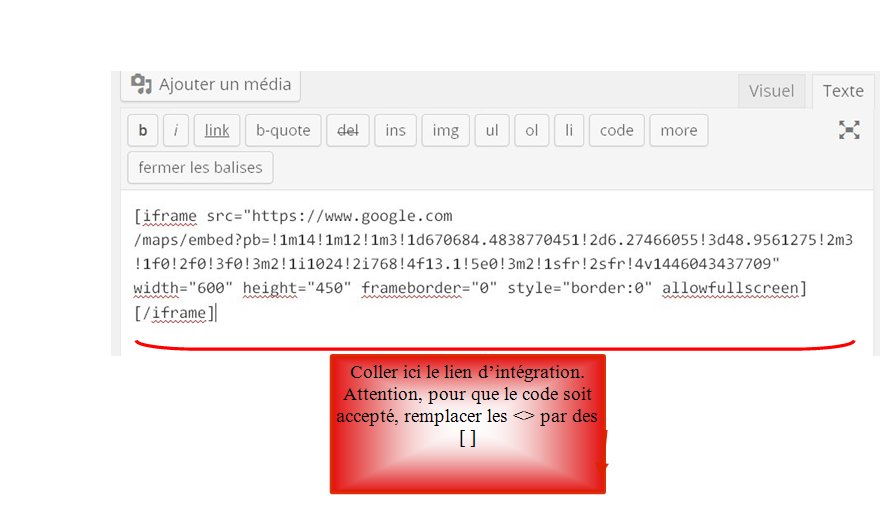
Insertion du cadre dans la page

Les extensions
L'ajout d'extension permet d'étendre les fonctionnalités de WordPress. Voici le fonctionnement de deux de ces extensions:
Intégration d'un document
Par exemple, Une extension nommée "Google Doc Embedder" permet d'intégrer un document dans une page. Les formats pris en charge sont ceux d'office (DOC, XLS, PPT, DOCX ...) et le PDF.
Voici un (bref) aperçu du résultat. Ce plan de salle à été construit sur Word:
[gview file="http://wp.pixerecourt.fr/cours-info/wp-content/uploads/sites/39/2015/10/exemple-plan-CDR.doc" height="300"]
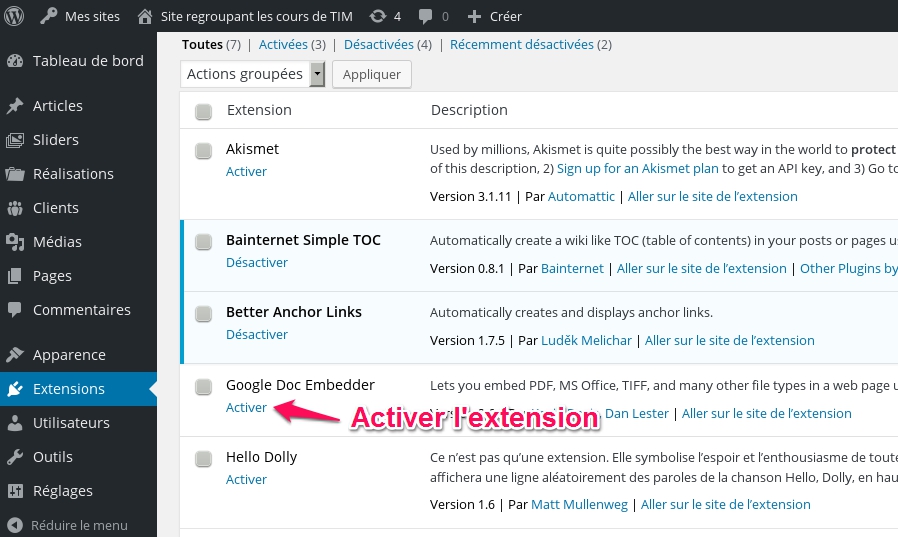
Installation et activation de l'extension:
L'extension doit d'abord être installée (ce qui est déjà fait sur ce réseau);
Par la suite, sur votre site, celle-ci doit être activée :
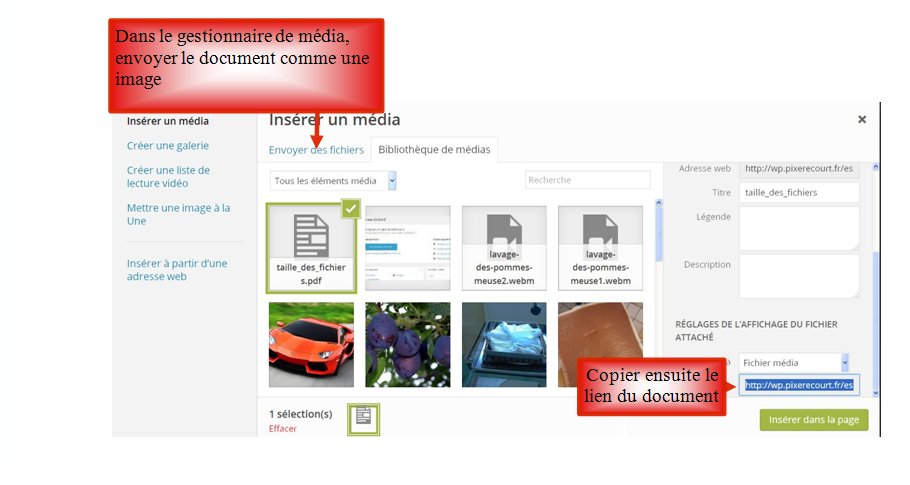
Ajout du document au gestionnaire de média:

Intégration du document:
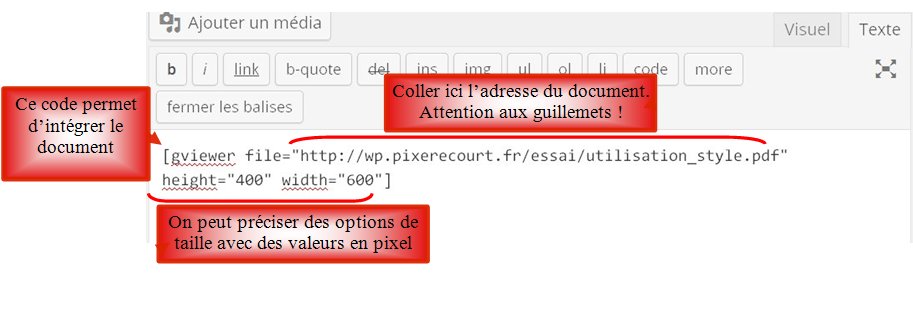
Il faut utiliser la balise [gview] avec l'attribut file= comme ceci:

Table des matières automatique
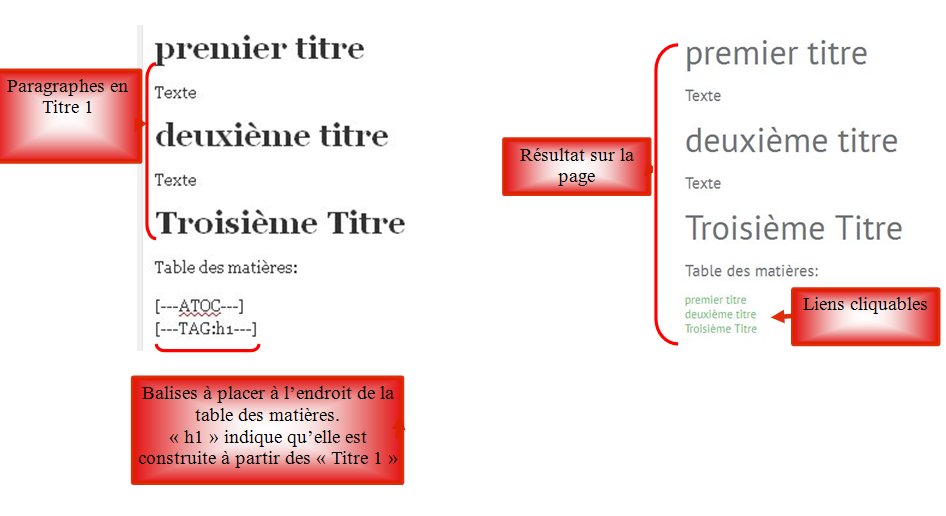
Il est possible de créer une table des matières à partir des Titre 1, Titre 2 qui sont trouvés dans la page . Cette fonctionnalité est possible grâce à une "extension" ("Module" ou "plugin") qui à été ajoutée à cette plate-forme.
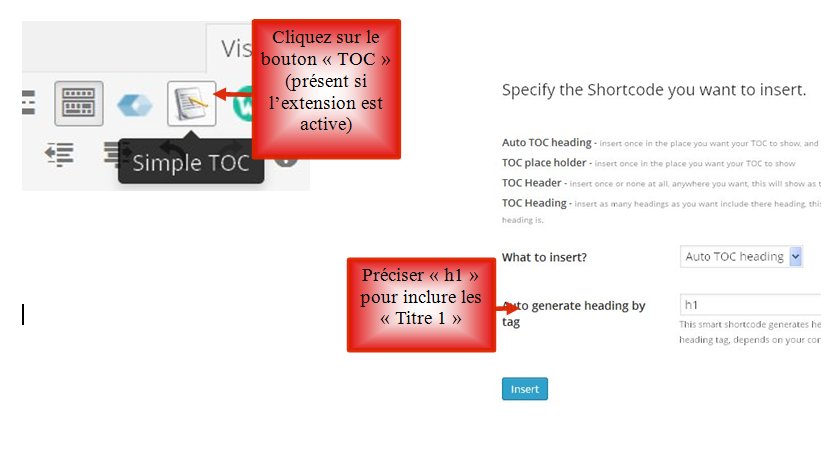
Ici l'extension s'appelle "SimpleTOC", elle permet, à partir d'une balise placée dans le texte, d'afficher des liens qui permettent d’accéder aux titres.
Intégration d'une table des matières:

Après la création: