L'URL d'une page internet:
Elle apparaît:
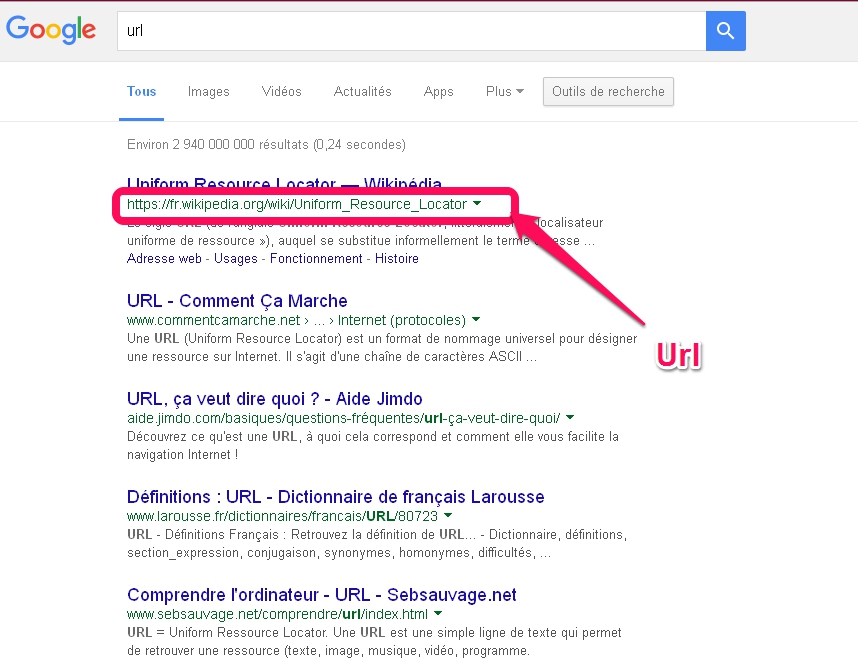
Dans les résultats des moteurs de recherche:
Elle apparaît généralement en dessous du titre de chaque page proposée
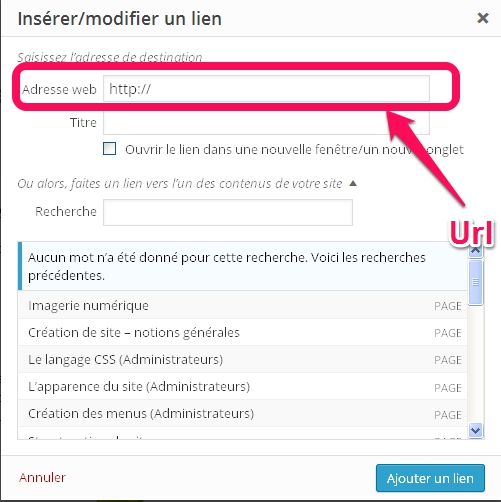
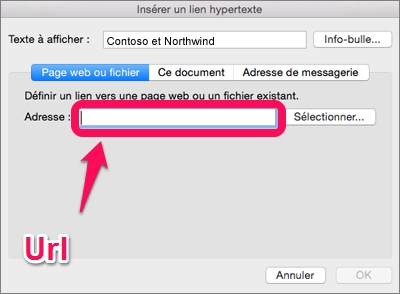
Dans les liens hypertextes:
Les liens hypertextes permettent d'accèder directement à une page de site en un seul clic. Ceux ci contiennent l'adresse URL "cible" de la page du site à visiter. Cette information est à préciser lors de la création du lien:
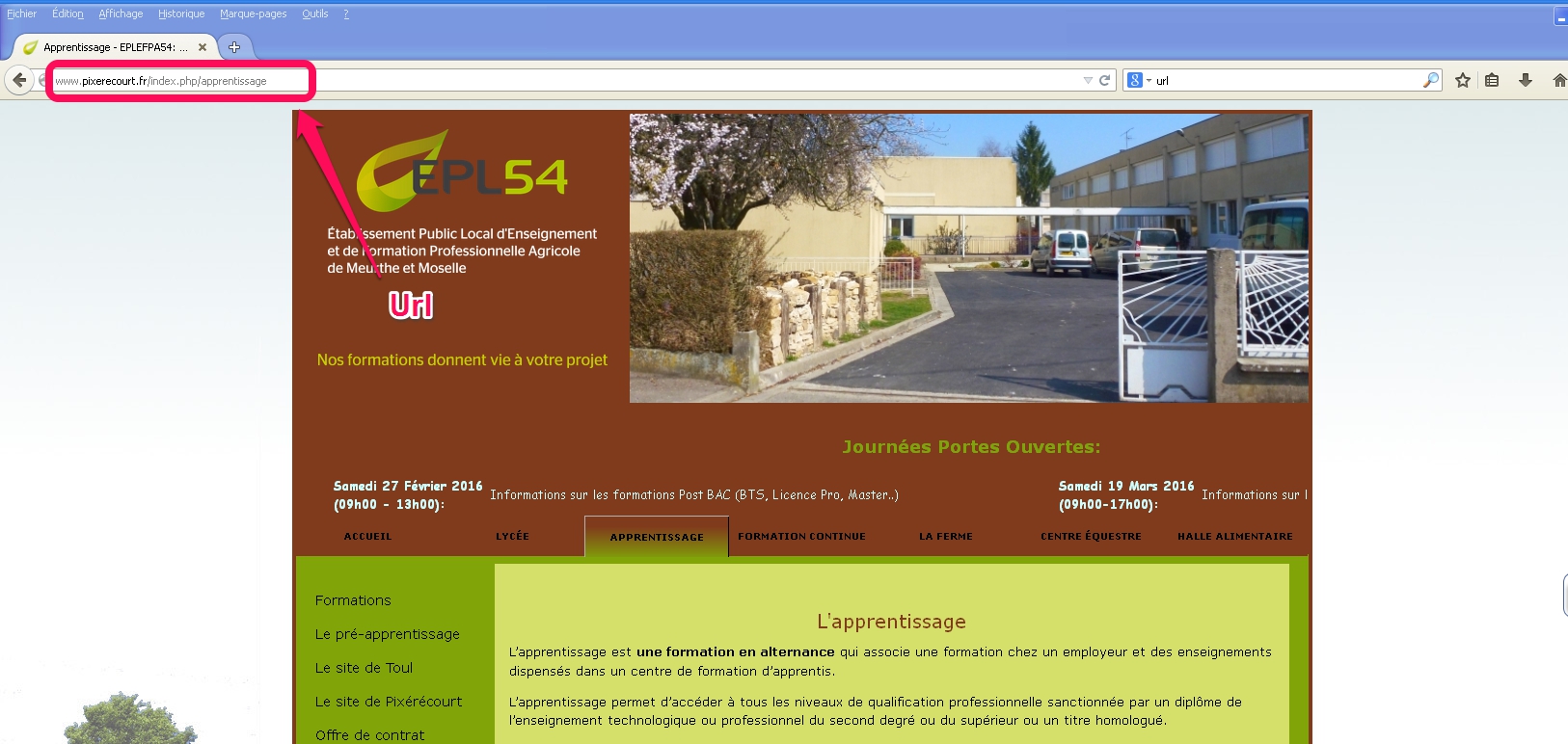
Sur le navigateur:
L' URL permet d'identifier la page du site internet qui est affichée dans le navigateur, celle-ci s'affiche dans la zone de texte qui se trouve en haut de page (encerclée de rouge sur l'image suivante:)
Composition d'une URL
Dans l'image ci dessus, l'URL consultée est :
http://www.pixerecourt.fr/index.php/apprentissageOn peut y voir apparaître, séparés par des .
http:// -> Le protocole utilisé
www -> Le nom de l'ordinateur qui héberge la page à consulter
pixerecourt.fr -> Le nom de domaine (voir plus bas)
apprentissage -> Le titre de la page que l'on visite dans le site web
Le nom de domaine
Le nom de domaine est une chaîne de texte qui permet d'identifier un site internet, ou un ensemble de site. Il peut être attribué à un particulier, une société ou une association, à la condition de payer un abonnement auprès d'un hébérgeur.
Ce dernier se termine par une extension, située après le dernier point ( ici .fr ):
les extensions:
Même si aujourd'hui on peut rencontrer tout type d'extension, celles-ci apportent parfois des indications quant au nom de domaine que l'on visite:
- .fr -> réservée aux entreprises ou aux organisations situées géographiquement en France. On trouve aussi une extension par pays: .be (belge) .de (Allemagne) .us (Etats unis) .uk (angleterre) ...
- .com -> pour les sites commerciaux (à but lucratif)
- .org -> pour les organisations à but non lucratif
le nom de domaine principal:
Pour exister, le nom de domaine, et l'adresse IP du serveur contenant le site internet, doivent être enregistrés dans des "serveurs DNS".
Ces serveurs, véritables "Annuaire mondiale" gérés par la "Registration Authority", répertorient les adresses des sites internet du monde entier. Ils sont interrogés à chaque fois que vous consulter un site internet, afin que votre ordinateur dispose de l'adresse IP du site que vous voulez visiter. Sans cela, internet sera très difficile à utiliser!
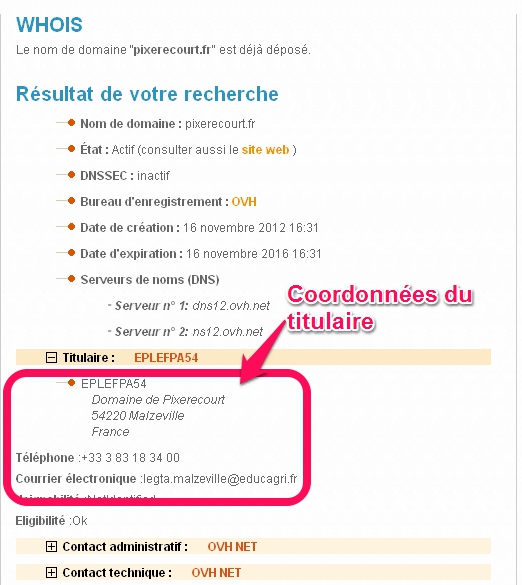
Des informations sur le nom de domaine:
Pour connaître des informations sur les sites web, le nom de domaine est une indication importante, car elle permet de retrouver des informations sur le titulaire du site.
Pour retrouver ces informations sur le domaine, il faut utiliser le service "whois", et pour cela, quelques sites peuvent vous aider:

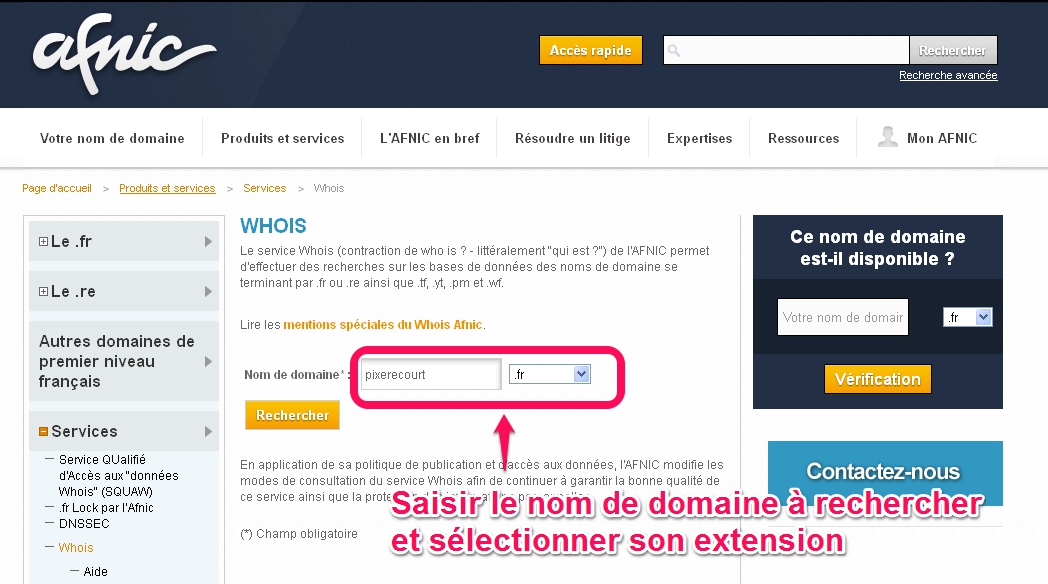
Recherche sur le site affnic.fr
Il donne des résultats en français, mais uniquement sur quelques extensions (.fr, notament)

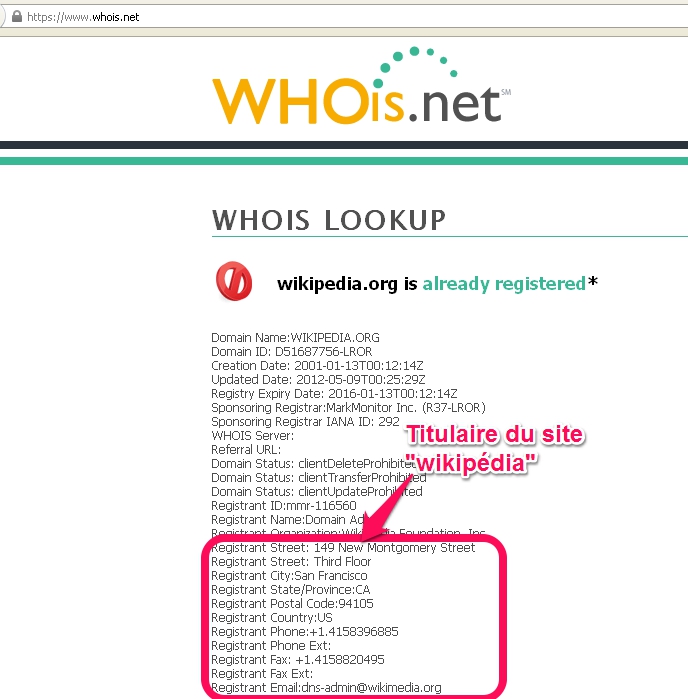
Recherche d'information de nom de domaine sur le site whois.net
Il donne les résultats en Anglais, mais connaît toutes les extensions
Pour obtenir un nom de domaine:
Il faut prendre un abonnement auprès d'un hébergeur, en plus de l'hébergement proprement dit (voir plus bas)
Celui ci, pour quelques euros par mois, vous attribue le nom de domaine de votre choix si celui-ci est disponible.
Vous pourrez ensuite déclarer librement autant de sous domaine que vous voudrez.
exemple:
L'EPL de Pixérécourt à souscrit le nom de domaine suivant, pour environ 7€/an :
Grâce à cela, on à pu créer les sous domaines:
Ces sous domaines vont pointer vers des adresses IP d'ordinateurs qui hébergent des sites internet différents (à essayer!)
L'hébergement
Pourquoi a-t-on besoin d'un hébergeur?
L’hébergement web est un espace sur lequel on peut stocker des pages afin de les rendre accessibles sur Internet. Un internaute connaissant le cheminement pour arriver à vos pages pourra ainsi voir ce que vous avez déposer.
Le rôle de l'hébergeur est de vous fournir un espace de stockage sur un serveur, allumé et connecté en permanence à internet.
Combien ça coûte?
Plus le site à héberger vise à être populaire, plus la qualité de la connexion internet du serveur devra être importante. Dans le cas contraire, la qualité de service sera mauvaise et vos visiteurs vont se plaindre de lenteur !
Le prix varie énormément selon la qualité de la connexion, la quantité de donnée à stocker et les différents types d’hébergement. Pour un site internet le prix peut aller de 0 à 100€/mois.
Les différents type d'hébergement:
Les blogs gratuit:
Les hébergeurs de blog en ligne (cowblog, blogger ...), permettent du publier facilement de l'information sur internet . Toutefois, les offres sont limitées: La limite peut porter sur la capacité de stockage, la qualité de la connexion du serveur, le choix du nom de domaine.
L'inconvénient principal de ce type d'hébergement étant que l’hébergeur n'est pas soumis à une continuité de service, car il n'a pas d’engagement avec vous. En outre l'hébergeur se finance par le biais de la publicité, le site que vous créerez sera soumis à cette publicité! (difficile à contrôler). Ces solutions conviennent rarement pour l'hébergement d'un site professionnel
Hébergement partagé (ou mutualisé):
Vous louez un espace sur un serveur partagé avec d'autres utilisateurs, sans lien avec vous. Cet espace vous permettra de faire fonctionner un site internet, avec une base de donnée et d'autres options (module de paiement, sauvegarde ...Etc)
Le prix est assez modeste (à partir de 5€) et généralement, dans le domaine professionnel, on confie la construction du site à une société de service qui prendra en charge la maintenance et les évolutions du site.
Toutefois, ce type d'hébergement ne conviendra pas pour un client qui à besoin d'une technologie particulière pour faire fonctionner son site (limite technique)
Hébergement dédié:
Avec ce type d'offre, vous contrôlez directement le serveur qui héberge votre site internet. Cette solution permettra de faire fonctionner autant de site qu'on veut, sans limite technique. Par contre elle nécessite des compétences pour administrer la machine correctement (serveur souvent en "Linux")
Quelques hébergeurs:
Le langage HTML
C'est un langage qui permet de décrire le contenu d'une page internet. Ce langage est lu par tous les navigateur internet, qui se charge d'afficher la page.
Des éditeurs en ligne, comme l'éditeur de WordPress, permettent d'écrire ce langage sans avoir à en connaître la syntaxe. Ce mode d'édition est appelé "mode VISUEL".
Toutefois, ces éditeurs ne parviennent toujours à composer du code HTML "propre", et ne permettent pas de "tout" faire. Par conséquent, on peut parfois être amené à manipuler ce langage directement: on utilise alors le mode TEXTE
Les balises HTML ?
Une page de site internet en HTML contient généralement:
- Le texte, écrit sous forme brute, c'est à dire sans mise en forme
- Des balises, qui permettent de d'écrire les mise en forme à appliquer, ou de demander l'affichage d'une image, d'une vidéo, d'un tableau etc....
Une balise est un élément de texte encadré par les signes < et >
Les balises HTML fonctionnent généralement par paire. La première sert à "ouvrir" la commande, et la seconde à la fermer. Elle est précédée du signe /
Exemple:
Pour mettre un texte en gras :
<strong> Ce texte est en gras </strong>
Les balises HTML peuvent parfois être uniques : la balise <br> représente par exemple un retour à la ligne.
Imbrication des balises
Les balises HTML ont la particularité de pouvoir être imbriquées de manière hiérarchique afin de permettre le cumul de leur propriétés.
Exemple:
Pour mettre un texte en gras et en italique:
<strong><em> Ce texte est en gras </em></strong>
Attributs des balises
Certaines balises peuvent contenir un complément d'information, appelé "Attributs". Par exemple la balise <span> peut permettre de préciser la couleur d'un texte
Voici un texte en gras et bleu
le code est :
<strong><span style="color: #0000ff;">Voici un texte en gras et bleu</span></strong>
D'autres balises:
La balise <DIV>, qui permet de créer des cadres est décrite sur cette page
Vous trouverez ici Les principales balises HTML