Créer des blocs pour placer des éléments
La balise
Début du bloc:
<div>Fin du bloc:
</div>Attention! l'utilisation des DIV peut parfois être complexe et présenter des difficultés pour les débutants. Ce qui suit ne vise pas à vous faire connaître tout sur le sujet, mais à vous présenter quelques exemples simples qui pourront vous servir de modèle.
Des options de style peuvent être affectées au bloc en utilisant l'attribut style. Celles-ci sont précisées dans un langage nommé CSS.
La syntaxe est à préciser dans la déclaration du bloc:
<div style="Options séparées par des points virgules">Contenu<div>
Exemple1
Dans cet exemple on utilise la balise pour créer un bloc sur fond vert, d'une Largeur de 100 pixels, dans lequel on écrit avec un taille de 15, en Jaune
voici la syntaxe:
<div style="background:Green;width:100px;font-size:15px;color:yellow;">Contenu du bloc vert</div>
Exemple2
On peut inclure une image dans un bloc DIV. Dans cet exemple, on voudrait centrer une image sur la page, pour la placer sur un fond vert de largeur 100.

L'option "margin" permettra de centrer le cadre sur la page, mais il faut aussi préciser qu'on veut centrer l'image dans le bloc DIV avec l'option "text-align"
voici la syntaxe:
<div style="background: Green; width: 100px; text-align: center; margin: auto;">
<img src="http://wp.pixerecourt.fr/cours-info/wp-content/uploads/sites/39/2015/09/demenage.gif">
</div>
Exemple3
On peut inclure également un bloc dans un autre bloc. Ici on configure les hauteurs, largeur et couleur de chaque bloc
Syntaxe:
<div style="background: Red; width: 80px; height: 80px;">
<div style="background: Blue; width: 40px; height: 40px;">bloc1</div>
</div>
Exemple4
On peut inclure également plusieurs blocs dans un autre bloc. Dans ce cas, on place dans un bloc rouge, à l'intérieur duquel on place un bloc bleu, et ensuite un bloc jaune
Syntaxe:
<div style="background: Red; width: 80px; height: 80px;">
<div style="background: Blue; width: 40px; height: 40px;">bloc1</div>
<div style="background: Yellow; width: 40px; height: 20px;">bloc2</div>
</div>
On peut constater que par défaut, les blocs se superposent.
Exemple5
On peut modifier le comportement de l'exemple précédent, afin de placer un bloc à gauche et un autre à droite, en utilisant l'option "float".
Attention, dans l'exemple qui suit, le total des largeurs des bloc1 et bloc2 ne devront pas dépasser la largeur du bloc rouge. Dans le cas contraire, le bloc2 se placera en dessous du bloc1
Syntaxe:
<div style="background:Red;Width:80px;Height:80px;">
<div style="background:Blue;Width:40px;Height:40px;Float:Left;">bloc1</div>
<div style="background:Yellow;Width:40px;Height:40px;Float:Right;">bloc2</div>
</div>
Exemple5
On peut concevoir un "tableau" à 2 lignes, 2 colonnes. L'option "clear" permet de demander un retour à la ligne à l'intérieur du bloc Rouge:
Syntaxe:
<div style="background:Red;Width:90px;Height:80px;">
<div style="background:Blue;Width:40px;Height:40px;Float:left;">bloc1</div>
<div style="background:Yellow;Width:40px;Height:40px;Float:right;">bloc2</div>
<div style="background:Pink;Width:40px;Height:40px;Float:Left;Clear:Both;"></div>
<div style="background:Green;Width:40px;Height:40px;Float:Right;">bloc4</div>
</div>
Ici, les largeurs et hauteur sont telles que le bloc rouge est complètement caché par les autres blocs.
Encore une fois, n’hésitez pas à reprendre les syntaxes pour les modifier et les tester.
Vous pouvez aussi tester d'autres options de style CSS. La documentation sur le sujet est conséquente, mais voici une sélection de quelques sites:
http://www.css-faciles.com/proprietes-css-liste-alphabetique.php
http://www.startyourdev.com/html/html-article-styles-css
http://www.hobbesworld.com/css/options.php
Utilisation du langage CSS
les thèmes WordPress:
Comme on l'a vu, les options de configuration d'un thème sont limités, tout du moins sur l'interface de personnalisation. Dans l'absolu, les langages du web offre des possibilités illimitées mais les interfaces de modification qu'offre les thèmes sont souvent trop rudimentaire.
Pour davantage de personnalisation, il faut manipuler, en complément du code HTML, un langage nommé CSS. Ce langage permet de définir des styles à appliquer sur les éléments de la page (paragraphe, images, bloc DIV...). En générale, il est écrit dans des fichiers de texte brut, mais ici vous pourrez l'appliquer directement sur WordPress.
Comme pour l'utilisation des Blocs (voir cette page), l'utilisation du CSS peut être complexe. Cette page n'a pas la prétention de tout vous apprendre sur ce langage, mais de vous montrer quelques applications faciles à tester. Peut-être vous permettront-elles d'effectuer vos propres personnalisations!
Nom de la classe des éléments à modifier:
Pour appliquer des modifications à un ou plusieurs éléments d'une page, vous devez savoir désigner cet élément dans le code qu'on utilisera plus bas. Pour désigner un élément, on pourra utiliser
- Une "Classe" dont le nom est composé d'un # et d'une chaîne de caractère (exemple:
#main). - Ou une "Id" dont le nom est composé d'un . et d'une chaîne de caractère (exemple:
.monbloc).
Ces noms de classe ou d'Id sont utilisés dans le code HTML qui composé par WordPress, (qui est beaucoup plus complet que le code de votre page!). Vous pouvez, vous aussi, nommer les éléments de votre page en utilisant la balise "Class"
Par exemple , on a vu qu'on pouvait écrire un bloc de cette manière:
<div style="background:Green;Width:100px;Font-size:15px;Color:Yellow;">Contenu du bloc vert</div>
On peut affecter une classe à ce bloc, ce qui permettra par la suite d'appliquer un style à la classe, plutôt qu'à l'élément (Très utile quand on à plusieurs "BlocVert" à inclure dans la page!!! )
<div class="blocvert">Contenu du bloc vert</div>
Écriture du code CSS:
Pour appliquer un style à une classe, la syntaxe générale est:
.blocvert {options de style séparées par des points virgules}
Avec les options de style qu'on avait précédemment, ça donne:
.blocvert {background: Green; width: 100px; font-size: 15px; color: yellow;}
Rappel: La documentation sur le sujet est conséquente, mais voici une sélection de quelques sites:
http://www.css-faciles.com/proprietes-css-liste-alphabetique.php
http://www.startyourdev.com/html/html-article-styles-css
http://www.hobbesworld.com/css/options.php
http://stylescss.free.fr/proprietes-categs.php
Ou écrire ce code?
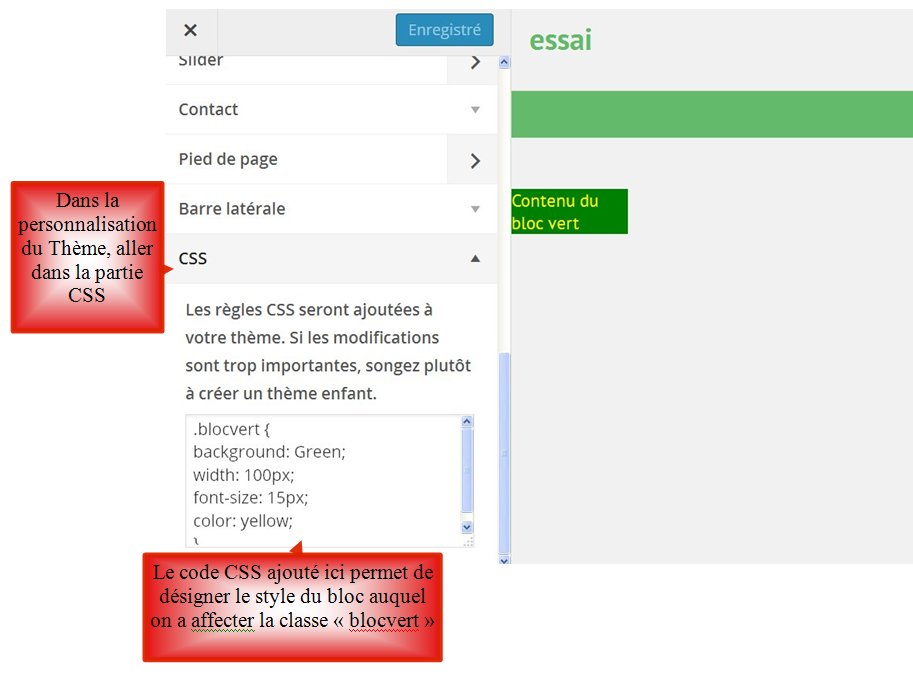
Selon le thème de WordPress qui à été choisi, on pourra trouver une zone ou on pourra ajouter une "CSS personnalisé". Avec le thème "Concept", ou trouvera la personnalisation du CSS dans Apparence/Personnalisation.
Autre application: appliquer des modifications de style sur les éléments qui ne sont pas configurable directement dans le thème:
Par exemple, on voudrait changer la couleur du bloc ou se trouve le "fil d'ariane", C'est à dire l'élément en haut de page qui indique à l'internaute à quel endroit du site il se trouve
Retrouver les noms de classe et d'ID dans le code de WordPress et le code qui est actuellement appliqué
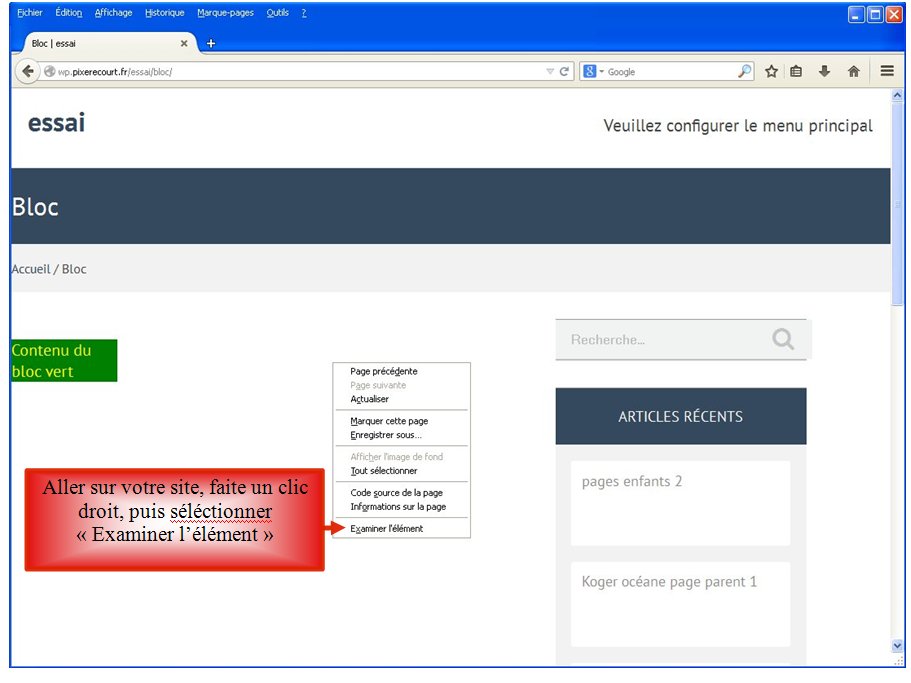
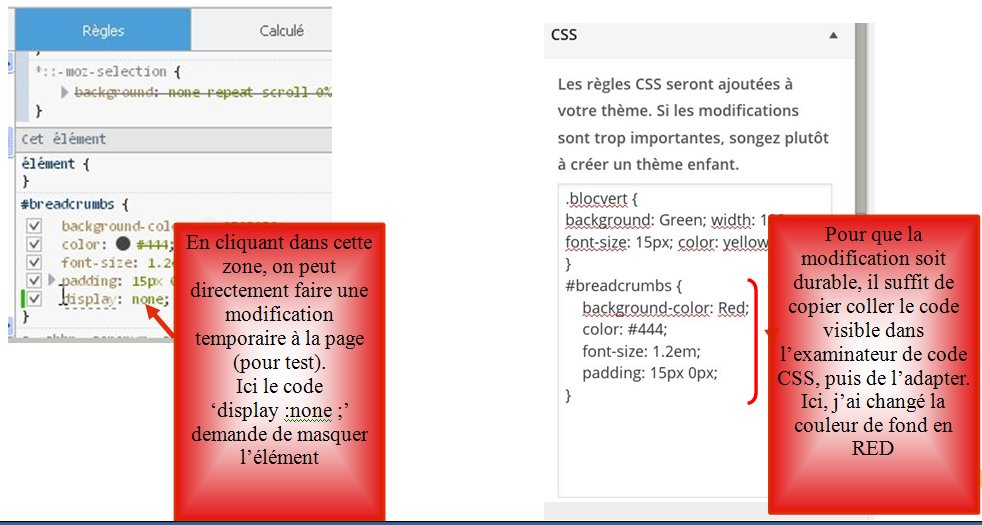
Lorsqu'on visualise une page avec le navigateur Firefox, on peut avoir accès à un "examinateur de style" qui permet de voir le code CSS qui est appliqué. Pour y accéder, aller sur votre site, puis faite un Clic droit/Examiner l'élément:
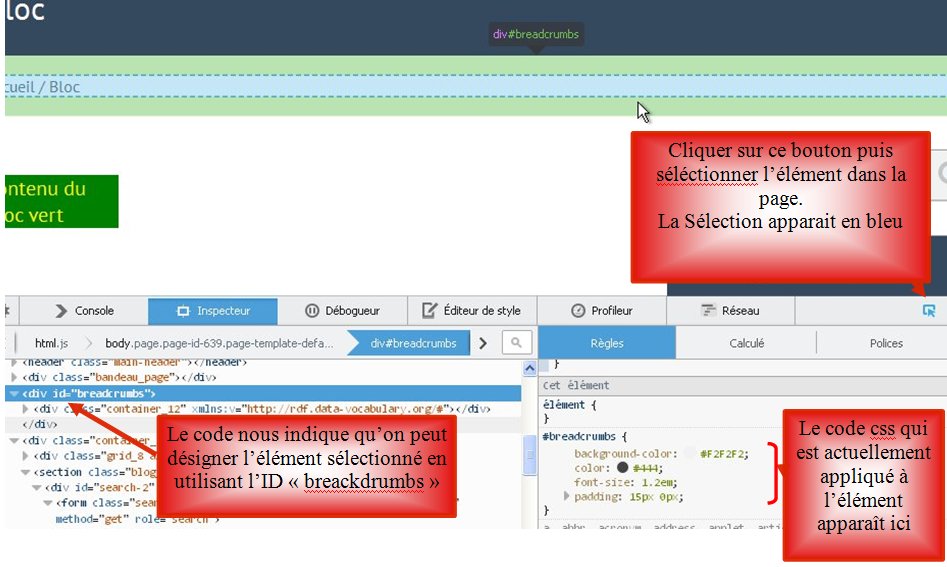
Un volet s'ouvre, en bas de page, présentant le code CSS appliqué à l'élément qui est sélectionné dans la page:
Appliquer une modification sur l'élément:
Création des menus
Le menu permettent de faciliter la navigation, puisqu'ils permettent à l'internaute d’accéder aux pages du site. En général, il est généralement placé en haut de page, mais on peut également en placer un en pied de page.
WordPress vous permet de créer plusieurs menus, qui vont pointer vers différentes pages de votre site, ou même vers des sites externes. Il va s'en dire que les pages doivent être crées avant les menus!
(voir cette partie)
Voici la procédure générale:
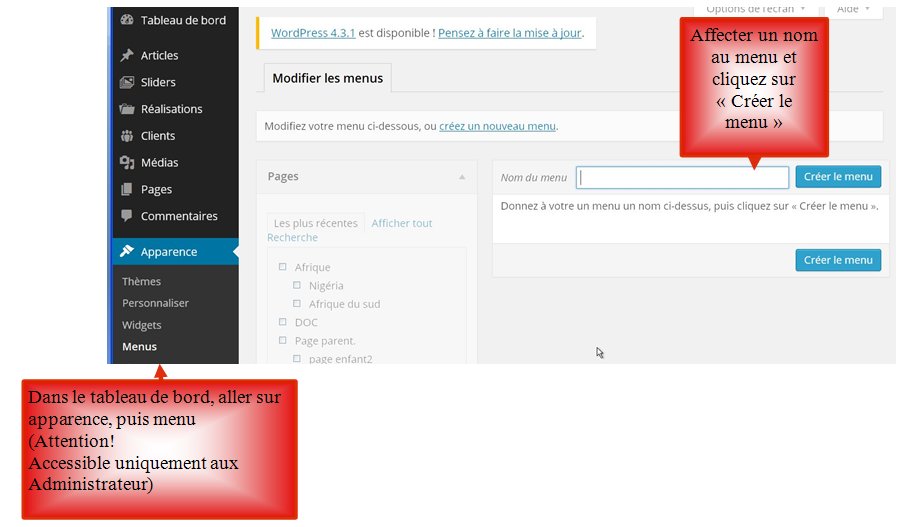
Création du menu
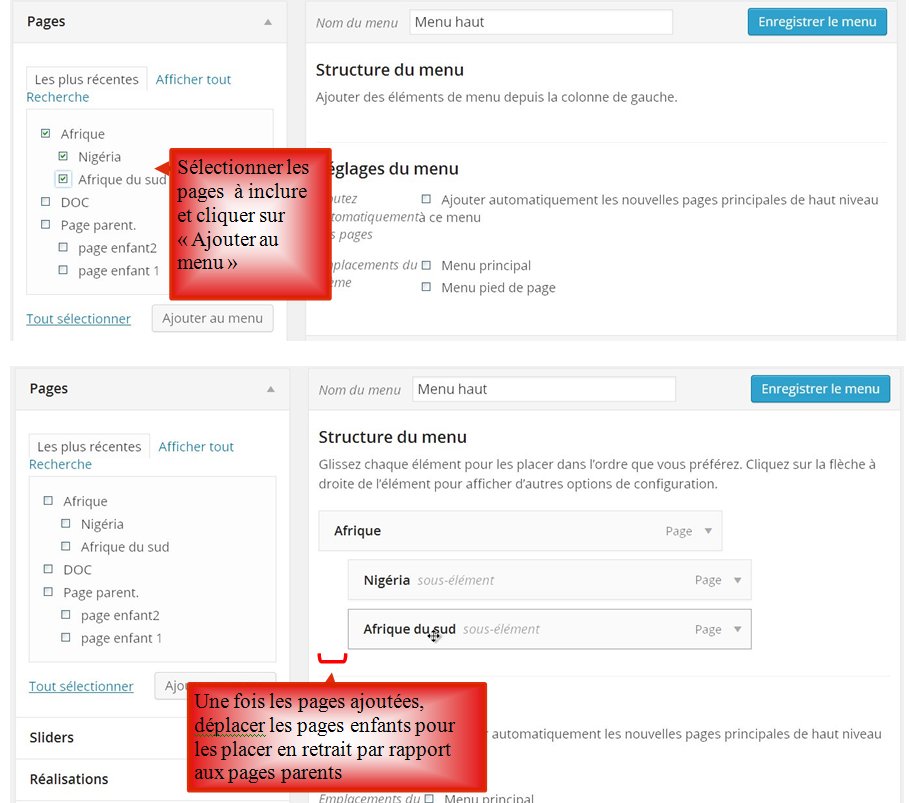
Assemblage du menu:
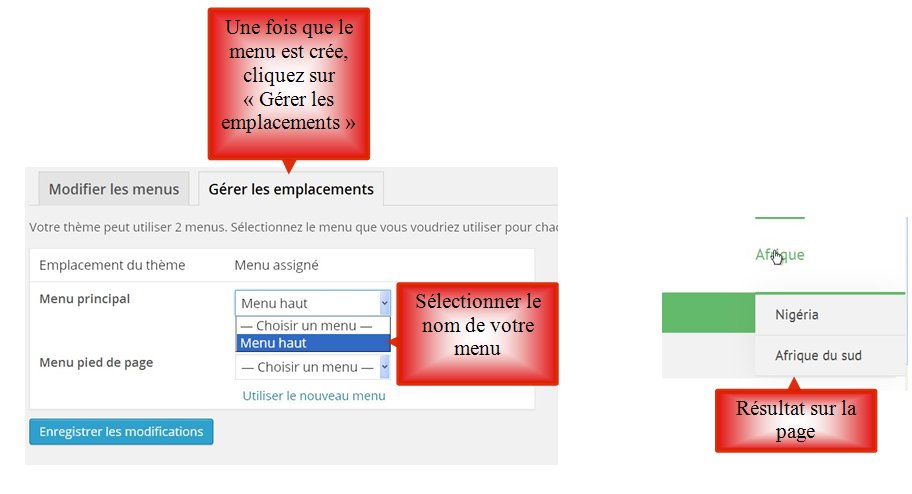
Gérer l'emplacement du menu sur la page:
Gérer l'apparence du site
les thèmes WordPress:
Les thèmes permettent de profondément changer l’apparence générale d’un site WordPress. En agissant sur le thème, on configure l'emplacement des éléments, les couleurs, les polices etc..
Dans l'ensemble, WordPress est un logiciel Opensource, mais pour des sites de qualité, les thèmes qui y sont utilisés sont développés sur mesure et donc payant. Trouver un thème facilement configurable (et en français!) peut s'avérer parfois difficile.
Choix d'un thème:
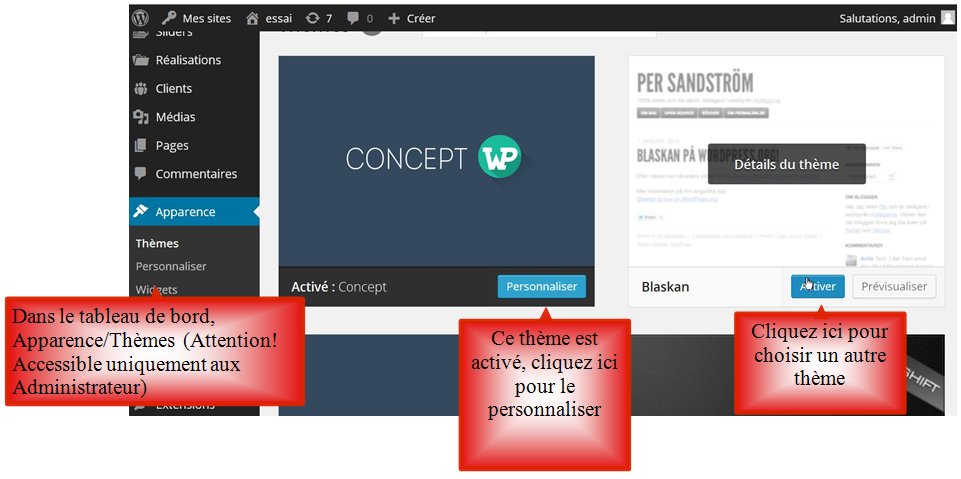
Sur cette plate-forme, quelques thèmes simples sont installés et vous pouvez les essayer librement, pour cela, il suffit de les activer. D'autres thèmes pourraient être ajoutés sur demande au service informatique.
Configuration du thème:
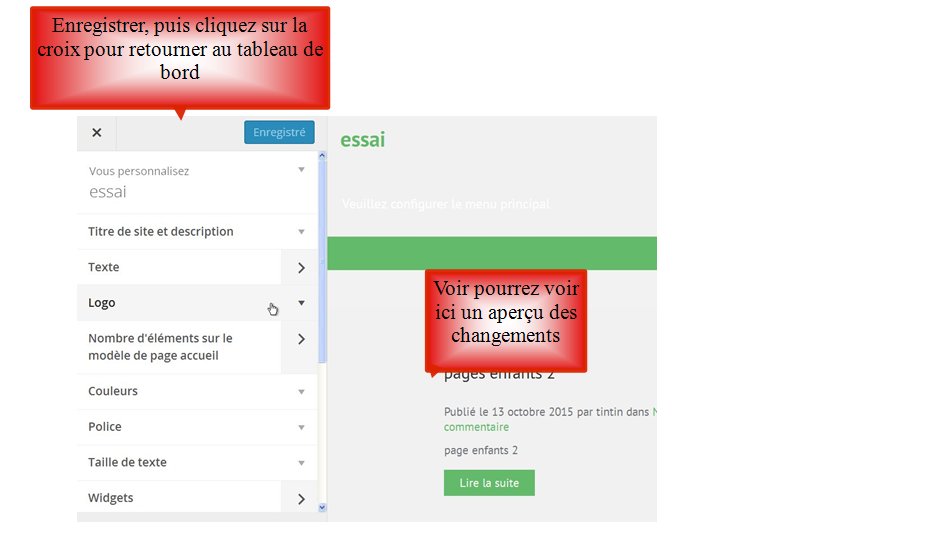
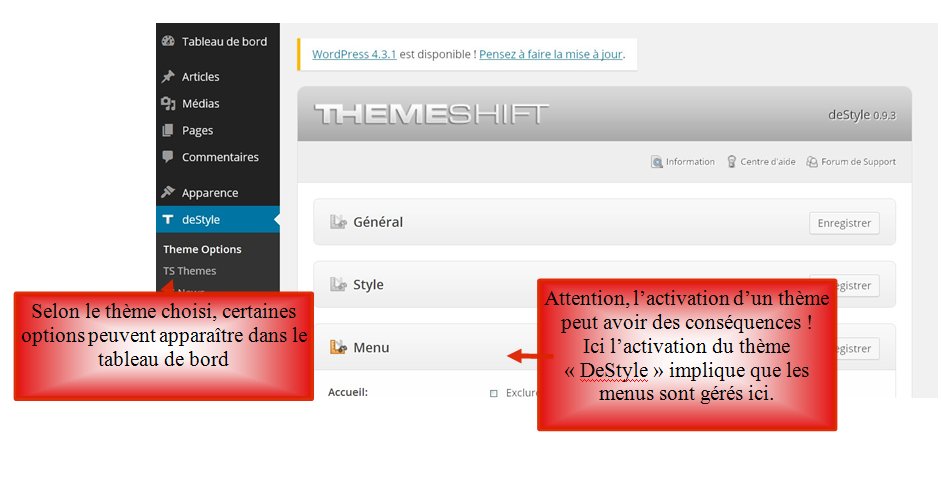
Selon le thème choisi, les possibilités de configuration sont différentes. Par exemple, le thème "Concept" est un des plus facile à paramétrer: