Images matricielles
Ces images sont composées de points colorés assemblés entre eux. Généralement, ces points sont très petits, ils sont appelés "Pixels". En voici un exemple ci dessous:
C'est des images de ce type qui sont crées par les appareils photo numériques ou les smartphones, quand on "Scan" un document ou quand on fait une capture écran sur un ordinateur
Ce type d'image nous permet de manipuler des photos, ou n'importe quelle autre image nécessitant beaucoup de détail. En revanche, ce format est assez "lourd" à manipuler car la quantité d'information manipulé par l'ordinateur est importante.
 Exemple d'image matricielle. Source: https://fr.wikipedia.org/wiki/Image_matricielle
Exemple d'image matricielle. Source: https://fr.wikipedia.org/wiki/Image_matricielle
Principe:
Dans un ordinateur ou un smartphone, toutes les informations sont transformé en nombre. Cette opération est appelée "Encodage", elle est obligatoire pour que ces informations soient transférées par le réseau ou enregistrées, par exemple, sur un disque dur.
Pour encoder une image matricielle, le logiciel qu'on utilise va devoir enregistrer la couleur de chaque pixel que compose l'image et la convertir en nombres. Pour afficher une image, il va devoir faire l'inverse: lire les nombres de l'image afin de connaître la couleur de chacun de ces pixels.
Donc: Plus le nombre de pixel à traiter est important, plus le travail du logiciel va prendre du temps.
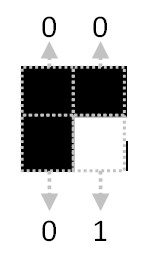
Prenons un exemple très rudimentaire, voici une image de 4 pixels, en noir et blanc, composée de 3 pixel noir et un pixel blanc:


Le résultat de l'encodage sera, en nombre binaire:
Évidement avec 4 pixels, on ne fait pas grand chose, c'est pour cela que les images qui doivent refléter la réalité en comporte beaucoup plus !!!

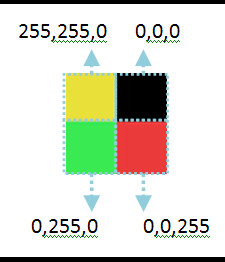
En plus tout ceci ne reflétait le cas d'une image composée uniquement de noir et de blanc. Si on travail avec une image en couleur, on a besoin d'encore plus de nombre: Autre exemple, pour la même image de 4 pixels, cette fois ci en couleur:
 Pour chaque pixel, l'ordinateur doit décrire la quantité de Rouge, de Vert et de Bleu que compose la couleur, comme cette image comporte 4 pixels, aura donc besoin de 12 nombres (3 par pixel).
Pour chaque pixel, l'ordinateur doit décrire la quantité de Rouge, de Vert et de Bleu que compose la couleur, comme cette image comporte 4 pixels, aura donc besoin de 12 nombres (3 par pixel).
La quantité de chaque couleur est précisée par un nombre allant de 0 à 255 (un octet):
|
Le premier pixel est jaune. Le code de couleur associé au jaune est 255 255 0 |
Le premier pixel est noir. Le code de couleur associée au jaune est: 0 0 0 |
Le troisième pixel est vert. Le code de couleur associée au vert est: 0 255 0 |
Le quatrième pixel est rouge. Le code de couleur associée au rouge est: 0 0 255 |
Le résultat de l'encodage sera, en nombre binaire: 11111111 11111111 00000000 00000000 00000000 00000000 00000000 11111111 00000000 00000000 00000000 11111111
La quantité d'information est beaucoup plus importante que pour une image en noir et blanc: imaginez une image de 1000 pixels!
Heureusement, le matériel informatique qu'on utilise de nos jours à des capacités de calcul et de rapidité de transfère d'information très importante, mais pas infinie : Si on fait manipuler trop de pixel à un logiciel qui n'est pas prévu pour cela , celui peut se mettre à "ramer" ou à "planter" Il est donc essentiel d'adapter le nombre de pixel d'une image matricielle à ce qu'on veut en faire. Plutôt que "nombre de pixel", on parlera de "Taille", qui est une caractéristique essentielle d'une image !
